了解了基本概念并完成了预先需求后(请参考:),我们可以开始了开发这个ValidateUserNameExtender了。
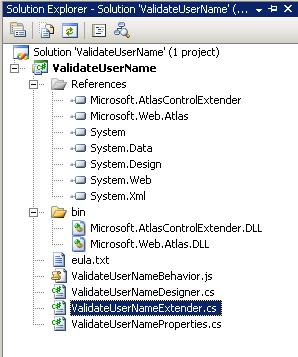
首先,在Visual Studio中新建一个Atlas Control Project,我们给它取名为ValidateUserName。在新建以后,解决方案应该如下图所示:

可以看到,Project Template中自动为我们引用了如下程序集:
- Microsoft.Web.Atlas.dll,这是Atlas的核心程序集,将被下面的Microsoft.AtlasControlExtender.dll用到。
- Microsoft.AtlasControlExtender.dll,这是Microsoft为我们提供的Atlas中Extender的基类所在的程序集,我们自定义的Extender中的几个必须Class都继承于这个程序集中提供的基类。
同时,这个Project Template还为我们创建了一个JavaScript文件以及三个C#文件:
- ValidateUserNameBehavior.js,这是我们的Extender中的核心部分,也是容纳一切客户端脚本的文件,其中的内容将基本等同于中的ValidateUserNameBehavior.js文件内容,稍后会有详细分析。Atlas的Extender实际上就是对这个客户端Behavior的封装,使其成为服务器端控件,以简化网站程序开发人员在使用时的工作。而作为控件开发人员,却增加了不少工作。
- ValidateUserNameDesigner.cs,这里用来书写在Visual Studio中提供设计期支持的代码。
- ValidateUserNameExtender.cs,这里用来定义我们的Extender。
- ValidateUserNameProperties.cs,这里用来定义我们的Extender中所用到的属性,这些属性的值将被映射到客户端Behavior的属性上。
让我们先从ValidateUserNameBehavior.js 这个JavaScript文件开始,打开ValidateUserNameBehavior.js文件,我们会发现Template已经为我们添加了77行代码,并且在代码中有好多TODO,在代码的头部read me部分还有3个step:
- 创建局部变量用来存储属性值。
- 将这些局部变量加入到Type Descriptor中,这一步是为了让Atlas了解你的类。
- 为局部变量加上访问器(getter和setter)。
在开始step 1之前,我们先把Template中默认的命名空间改称我们需要的,这里我用的是Dflying.Atlas.ControlTookit.ValidateUserName,并更新所有在代码中出现的相关类名。
然后对于step 1和step 3,我们放在一起做,参考中的ValidateUserNameBehavior.js,应该加入CheckResultLabelID,ServiceName,MethodName,ValidMessage以及InvalidMessage五个属性,这里我只举出一个例子:
 var _MethodName;
var _MethodName;

 this .get_MethodName = function ()
this .get_MethodName = function ()  {
{  return _MethodName;
return _MethodName; }
} 
 this .set_MethodName = function (value)
this .set_MethodName = function (value)  {
{ 
 if (_MethodName != value)
if (_MethodName != value)  {
{  _MethodName = value;
_MethodName = value; this.raisePropertyChanged('MethodName');
this.raisePropertyChanged('MethodName'); }
} }
} 然后是step 2 :

 this .getDescriptor = function ()
this .getDescriptor = function ()  {
{  var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
 td.addProperty('CheckResultLabelID', String);
td.addProperty('CheckResultLabelID', String); td.addProperty('ServiceName', String);
td.addProperty('ServiceName', String); td.addProperty('MethodName', String);
td.addProperty('MethodName', String); td.addProperty('ValidMessage', String);
td.addProperty('ValidMessage', String); td.addProperty('InvalidMessage', String);
td.addProperty('InvalidMessage', String);
 return td;
return td; }
} 
 this .initialize = function ()
this .initialize = function ()  {
{  Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
 _blurHandler = Function.createDelegate(this, blurHandler);
_blurHandler = Function.createDelegate(this, blurHandler); this.control.element.attachEvent('onblur', _blurHandler);
this.control.element.attachEvent('onblur', _blurHandler);  }
} 

 this .dispose = function ()
this .dispose = function ()  {
{ 

 if (_blurHandler)
if (_blurHandler)  {
{  this.control.element.detachEvent('onblur', _blurHandler);
this.control.element.detachEvent('onblur', _blurHandler); _blurHandler = null;
_blurHandler = null; }
}
 Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose'); }
} 
 this .initialize = function ()
this .initialize = function ()  {
{  Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod( this , 'initialize');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod( this , 'initialize');
 _blurHandler = Function.createDelegate( this , blurHandler);
_blurHandler = Function.createDelegate( this , blurHandler); this .control.element.attachEvent('onblur', _blurHandler);
this .control.element.attachEvent('onblur', _blurHandler);  }
} 

 this .dispose = function ()
this .dispose = function ()  {
{ 

 if (_blurHandler)
if (_blurHandler)  {
{  this .control.element.detachEvent('onblur', _blurHandler);
this .control.element.detachEvent('onblur', _blurHandler); _blurHandler = null ;
_blurHandler = null ; }
} 
 Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod( this , 'dispose');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod( this , 'dispose'); }
} 
 this .getClientState = function ()
this .getClientState = function ()  {
{  var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClientState');
var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClientState');  if (value == '') value = null;
if (value == '') value = null; return value;
return value; }
} 

 this .setClientState = function (value)
this .setClientState = function (value)  {
{  return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClientState',[value]);
return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClientState',[value]);  }
}  Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior);
Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior); 这样,完整的ValidateUserNameBehavior.js源代码如下:
 // (c) Copyright Microsoft Corporation.
// (c) Copyright Microsoft Corporation. // This source is subject to the Microsoft Permissive License.
// This source is subject to the Microsoft Permissive License. // See http://www.microsoft.com/resources/sharedsource/licensingbasics/sharedsourcelicenses.mspx.
// See http://www.microsoft.com/resources/sharedsource/licensingbasics/sharedsourcelicenses.mspx. // All other rights reserved.
// All other rights reserved.
 Type.registerNamespace('Dflying.Atlas.ControlTookit.ValidateUserName');
Type.registerNamespace('Dflying.Atlas.ControlTookit.ValidateUserName');

 Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior = function()
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior = function()  {
{  Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.initializeBase(this);
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.initializeBase(this);
 var _blurHandler;
var _blurHandler;
 var _CheckResultLabelID;
var _CheckResultLabelID; var _checkResultLabel;
var _checkResultLabel; var _ServiceName;
var _ServiceName; var _MethodName;
var _MethodName; var _ValidMessage = "You can use this user name.";
var _ValidMessage = "You can use this user name."; var _InvalidMessage = "This user name has already been used, please choose another.";
var _InvalidMessage = "This user name has already been used, please choose another.";

 this.get_CheckResultLabelID = function()
this.get_CheckResultLabelID = function()  {
{  return _CheckResultLabelID;
return _CheckResultLabelID; }
}
 this.set_CheckResultLabelID = function(value)
this.set_CheckResultLabelID = function(value)  {
{ 
 if (_CheckResultLabelID != value)
if (_CheckResultLabelID != value)  {
{  _checkResultLabel = $(value);
_checkResultLabel = $(value); debug.assert(_checkResultLabel != null, "CheckResultLabelID must be set to a valid DOM element.");
debug.assert(_checkResultLabel != null, "CheckResultLabelID must be set to a valid DOM element."); _CheckResultLabelID = value;
_CheckResultLabelID = value; this.raisePropertyChanged('CheckResultLabelID');
this.raisePropertyChanged('CheckResultLabelID'); }
} }
}
 this.get_ServiceName = function()
this.get_ServiceName = function()  {
{  return _ServiceName;
return _ServiceName; }
}
 this.set_ServiceName = function(value)
this.set_ServiceName = function(value)  {
{ 
 if (_ServiceName != value)
if (_ServiceName != value)  {
{  _ServiceName = value;
_ServiceName = value; this.raisePropertyChanged('ServiceName');
this.raisePropertyChanged('ServiceName'); }
} }
}
 this.get_MethodName = function()
this.get_MethodName = function()  {
{  return _MethodName;
return _MethodName; }
}
 this.set_MethodName = function(value)
this.set_MethodName = function(value)  {
{ 
 if (_MethodName != value)
if (_MethodName != value)  {
{  _MethodName = value;
_MethodName = value; this.raisePropertyChanged('MethodName');
this.raisePropertyChanged('MethodName'); }
} }
}
 this.get_ValidMessage = function()
this.get_ValidMessage = function()  {
{  return _ValidMessage;
return _ValidMessage; }
}
 this.set_ValidMessage = function(value)
this.set_ValidMessage = function(value)  {
{ 
 if (_ValidMessage != value)
if (_ValidMessage != value)  {
{  _ValidMessage = value;
_ValidMessage = value; this.raisePropertyChanged('ValidMessage');
this.raisePropertyChanged('ValidMessage'); }
} }
}
 this.get_InvalidMessage = function()
this.get_InvalidMessage = function()  {
{  return _InvalidMessage;
return _InvalidMessage; }
}
 this.set_InvalidMessage = function(value)
this.set_InvalidMessage = function(value)  {
{ 
 if (_InvalidMessage != value)
if (_InvalidMessage != value)  {
{  _InvalidMessage = value;
_InvalidMessage = value; this.raisePropertyChanged('InvalidMessage');
this.raisePropertyChanged('InvalidMessage'); }
} }
}

 this.initialize = function()
this.initialize = function()  {
{  Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
 _blurHandler = Function.createDelegate(this, blurHandler);
_blurHandler = Function.createDelegate(this, blurHandler); this.control.element.attachEvent('onblur', _blurHandler);
this.control.element.attachEvent('onblur', _blurHandler);  }
}

 this.dispose = function()
this.dispose = function()  {
{ 

 if (_blurHandler)
if (_blurHandler)  {
{  this.control.element.detachEvent('onblur', _blurHandler);
this.control.element.detachEvent('onblur', _blurHandler); _blurHandler = null;
_blurHandler = null; }
}
 Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose'); }
}

 this.getDescriptor = function()
this.getDescriptor = function()  {
{  var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
 td.addProperty('CheckResultLabelID', String);
td.addProperty('CheckResultLabelID', String); td.addProperty('ServiceName', String);
td.addProperty('ServiceName', String); td.addProperty('MethodName', String);
td.addProperty('MethodName', String); td.addProperty('ValidMessage', String);
td.addProperty('ValidMessage', String); td.addProperty('InvalidMessage', String);
td.addProperty('InvalidMessage', String);
 return td;
return td; }
}

 function blurHandler()
function blurHandler()  {
{ 
 if (this.control.element.value == '')
if (this.control.element.value == '')  {
{  _checkResultLabel.innerHTML = '';
_checkResultLabel.innerHTML = ''; return;
return; }
}
 Sys.Net.ServiceMethod.invoke(
Sys.Net.ServiceMethod.invoke( _ServiceName,
_ServiceName,  _MethodName,
_MethodName,  '',
'',

 { userNameCandidate : this.control.element.value},
{ userNameCandidate : this.control.element.value}, _onMethodComplete
_onMethodComplete );
); }
}
 function _onMethodComplete(result)
function _onMethodComplete(result)

 {
{  _checkResultLabel.innerHTML = result ? _ValidMessage : _InvalidMessage;
_checkResultLabel.innerHTML = result ? _ValidMessage : _InvalidMessage; }
} 

 this.getClientState = function()
this.getClientState = function()  {
{  var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClientState');
var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClientState');  if (value == '') value = null;
if (value == '') value = null; return value;
return value; }
}

 this.setClientState = function(value)
this.setClientState = function(value)  {
{  return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClientState',[value]);
return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClientState',[value]);  }
} }
}
 Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.registerSealedClass('Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior', Microsoft.AtlasControlExtender.BehaviorBase);
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.registerSealedClass('Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior', Microsoft.AtlasControlExtender.BehaviorBase); Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior);
Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior); 值此为止,客户端部分已经完成,接下来是服务器端,也就是还剩下的那三个CS文件的编写。
(待续……)